随着网站建设的使用时间越来越长,我们的网站可能使用了越来越多的图片、CSS以及js文件,虽然这些的大小都不大,但如果请求的次数多了,这些文件的大小加起来就是一个可观的大小了!而且,如果你们页面图片或者js等文件多了,并且你的网站访问速度不太快的话,这会严重影响到你网站的访问速度!
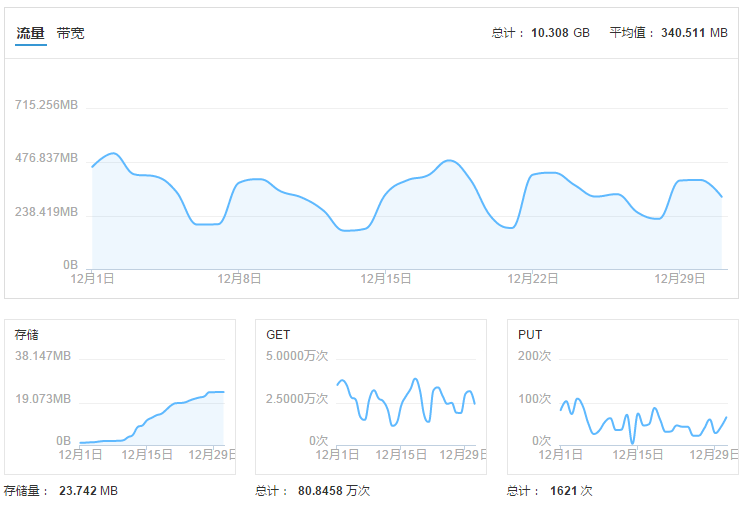
今天给大家推荐一个静态文件存储的云储存:七牛云存储(点击这里),它提供了免费使用云存储的功能:普通用户每月可以免费使用10GB的存储空间、每月免费下载的流量达到10GB、每月免费PUT/DELETE 10万次请求以及每月免费GET 100万次请求。对于普通的网站,完全够我们使用,我们可以将网站所有的静态文件全部存储到七牛云存储中。如果你网站空间有流量限制的话,这有很大的帮助;而且存储到七牛云服务器的文件访问速度非常地快!下面是我网站2014年12月使用的流量和get的次数:
从上图可以看到,我12月份一共使用七牛云存储的10.308GB的流量,平均每天使用340.511MB;GET的次数共80.8458万次!这对我服务器来说是减少了很大一部分的请求。
上面说了那么多,那怎么使用七牛云存储呢?如果你是Wordpress用户的话,可以使用我爱水煮鱼制作的七牛镜像存储 WordPress 插件,里面集成了很多使用七牛的功能,但是网站的插件用多了,会有很多问题的,比如如果你网站同时使用了七牛镜像存储 WordPress 插件和SyntaxHighlighter插件的话,那恭喜你,你的SyntaxHighlighter将无法使用!目前我还没看到有人解决这个问题。
其实我们可以在网站里面自己加上一些代码,它可以自动地将我们网站里面的一些静态文件上传到七牛云存储里面,并将我们网站里面用到这些静态文件的地址修改成七牛的地址即可,代码如下:
if ( !is_admin() ) {//访问博客前台才调用
add_action('wp_loaded','iteblog_qiniu_ob_start');
function iteblog_qiniu_ob_start() {
ob_start('iteblog_qiniu_cdn_replace');
}
function iteblog_qiniu_cdn_replace($html) {
//这里替换为你的博客域名
$local_host = "";
$qiniu_host = "http://iteblog.qiniudn.com";
//需要cdn加速的文件的扩展名(使用|分隔)
$cdn_exts = 'js|css|png|jpg|jpeg|gif|ico|swf|eot|woff|ttf|svg|PNG';
$cdn_dirs = 'wp-admin|wp-content|wp-includes|avatar|pic'; //目录(使用|分隔)
$cdn_dirs = str_replace('-', '\-', $cdn_dirs);
if ($cdn_dirs) {
$regex = '/' . str_replace('/', '\/', $local_host) .
'\/((' . $cdn_dirs . ')\/[^\s\?\\\'\"\;\>\<]{1,}.
(' . $cdn_exts . '))([\"\\\'\s\?]{1})/';
$html = preg_replace($regex, $qiniu_host . '/$1$4', $html);
} else {
$regex = '/' . str_replace('/', '\/', $local_host) .
'\/([^\s\?\\\'\"\;\>\<]{1,}.(' .
$cdn_exts . '))([\"\\\'\s\?]{1})/';
$html = preg_replace($regex, $qiniu_host . '/$1$3', $html);
}
return $html;
}
}
将上面的代码放到你网站的functions.php文件中,保存即可,这样它会自动地将你网站里面静态文件上次到你七牛存储空间里面。并将你网站静态图片的地址替换成七牛的。到目前位置,我网站里面的几乎所有的静态文件都是用了七牛云存储。
http://iteblog.qiniudn.com/wp-content/themes/yusi2.0/img/pic/5.jpg?imageView/1/w/185/h/110。详细的API请参见七牛开发文档:http://developer.qiniu.com/docs/v6/api/reference/fop/image/imageview2.html。如果你想图片加水印的话,也可以使用七牛提供的API,可以加图片水印,文字水印等,比如我博客使用的文字水印:
/p ic/qiniu.png?watermark/1/image/
aHR0cDovL2l0ZWJsb2cucWluaXVkbi5jb20vcGljL2xvZ28ucG5n/dissolve/100/gravity/SouthEast/dx/20/dy/20。其中aHR0cDovL2l0ZWJsb2cucWluaXVkbi5jb20vcGljL2xvZ28ucG5n就是你水印文字的URL安全的Base64编码。如果是图片的话,也需要转化成URL安全的Base64编码。URL安全的Base64编码适用于以URL方式传递Base64编码结果的场景。该编码方式的基本过程是先将内容以Base64格式编码为字符串,然后检查该结果字符串,将字符串中的加号+换成中划线-,并且将斜杠/换成下划线_,同时尾部保持填充等号=。详情请查看七牛开发文档
http://developer.qiniu.com/docs/v6/api/overview/appendix.html#urlsafe-base64原创文章版权归过往记忆大数据(过往记忆)所有,未经许可不得转载。
本文链接: 【网站建设:强烈推荐使用七牛云存储】(https://www.iteblog.com/archives/1252.html)